[DE] Design Vorgaben
Ihr individuelles Newsletter Design
Sie möchten Ihr eigenes Newsletter Design erstellen, das perfekt auf Ihr Corporate Design im Unternehmen zugeschnitten ist? Sehr gute Entscheidung – so heben Sie sich nicht nur direkt von den Konkurrenten im E-Mail Postfach ab, sondern schaffen ebenfalls den optimalen Wiedererkennungswert zu all Ihren Marketing Aktivitäten.
In diesem Whitepaper finden Sie die wichtigsten Tipps und Tricks, wie Sie Ihr neues Newsletter-Design aufbereiten, damit wir es nach Ihren Wünschen und Anforderungen umsetzen können.
Halten Sie sich an die Vorgaben unserer Vorlagen Experten, ist die in der eworx Marketing Suite ein Kinderspiel und Sie können schon bald mit dem Versand Ihrer individuellen Newsletterstarten. Bevor Sie loslegen, steht Ihnen aber noch eine wichtige Entscheidung bevor:
Haben Sie sich bereits zwischen dem Mobile First oder Desktop First Ansatz entschieden?
Werfen Sie doch einmal einen Blick auf Ihre Newsletter Statistik auf welchen Geräten öffnen Ihre Leser am häufigsten?
Ihr Fokus liegt auf Desktop-Clients?
Dann bitten wir Sie, uns ein Desktop-Design Ihres Newsletters zu übermitteln, ein mobiles Design ist nicht zwingend notwendig. Mobile Standards werden von uns direkt in der Vorlageerstellung umgesetzt.
Ihre Zielgruppe öffnet mehr auf mobilen-Clients?
Dann bitten wir Sie, uns ein mobiles sowie ein Desktop Design zu übermitteln.
Bei Fragen können Sie sich gerne direkt an uns wenden.
In welchem Format soll das Newsletter Design geliefert werden?
- Photoshop
- XD
- Figma
- InDesign
Das Design soll in einem Format geliefert werden, aus dem wir die Schriftgrößen, alle Farben und Bildgrößen direkt aus der Datei entnehmen können. Bitte achten Sie darauf, dass Pixel-Werte verwendet werden.
Auch HTML-Dateien nehmen wir gerne an, hier ist allerdings erforderlich, dass alle Texte auch als solche in der Datei enthalten sind.
Folgende Formate werden nicht unterstützt:
- Illustrator: Die Angaben in der Datei sind vektorbasiert und daher nicht für den Einsatz im Newsletter geeignet
- PDF: Die Angaben sind nicht für den Einsatz im Newsletter geeignet, da die Datei für den Druck optimiert ist.
Wie breit soll der Newsletter sein?
Je nachdem, wo der Fokus liegt, sollte sich diese Entscheidung in der maximalen Breite des Newsletter-Designs widerspiegeln.
Bei einem Design für Desktop-Clients kann hier in der Breite stark variiert werden. Die meisten Newsletter haben eine Breite zwischen 600px und 780px.
Ein zusätzliches Design für mobile Endgeräte sollte zwischen 385px und 415px entsprechen.
Welche Schriftgrößen sollen verwendet werden?
Aufgrund der geltenden Richtlinien zur Barrierefreiheit werden folgende Schriftgrößen empfohlen:
- Überschriften ab 16px
- Fließtext 14-16px (Empfohlene Zeilenhöhe ist hier das 1,5-Fache der Schriftgröße)
- Abschluss Minimum 12px
Generell sollten Schriftgrößen unter 12px nicht verwendet werden, da der Newsletter ansonsten als Spam deklariert werden kann und auch die Texte schwer leserlich sind.
Welche Schriften sind einsetzbar?
Im Newsletter sollten Sie auf websichere Schriften setzen (z.B. Arial, Verdana, Georgia, …), da diese auf den meisten Geräten standardmäßig installiert sind. Soll eine sogenannte Webfont verwendet werden, empfehlen wir den Einsatz von Google Fonts.
Sonstige Sonderschriften, welche im CI Ihres Unternehmens genutzt werden, können ebenfalls in unseren Vorlagen verwendet werden, wenn Sie uns diese zur Verfügung stellen.
Einige Mailclients unterstützen keine Webfonts oder Sonderschriften (zB Gmail, GMX/Web.de). Hier wird vom Mailclient eine von uns vordefinierte websichere Schrift, auch Fallback Schrift genannt, hinterlegt.
Auch bei Clients, bei denen die Sonderschrift nicht installiert ist, wird eine Fallback-Schrift ausgegeben.
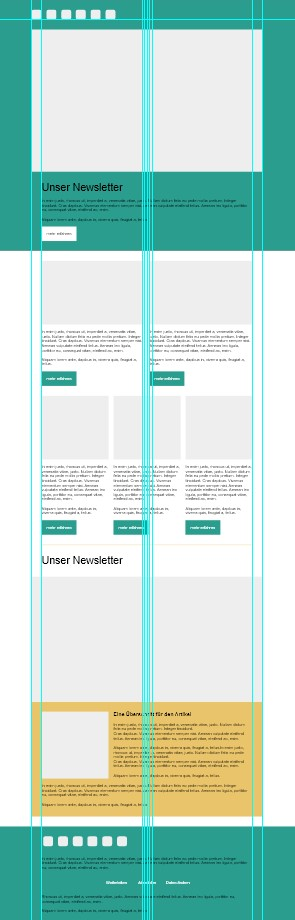
Wie soll der Aufbau des Newsletters sein?
Der optische Aufbau von Abschnitten sollte in einer Linie erfolgen. Text und Bilder sollten auf gleicher Höhe starten und enden. Mit den bereits oben genannten Programmen kann dies sehr gut mit „Hilfslinien“ optisch dargestellt und der Abstand gemessen werden.

Kann ich Videos in den Newsletter integrieren?
Das direkte Einbinden eines Videos in Ihren Newsletter, sodass es durch Klick direkt im Mailclient startet, ist nicht möglich.
Auf Wunsch können wir Ihnen aber bei den einzelnen Bildplatzhaltern die Video-Funktion aktivieren. Weiter Informationen zur Video-Funktion erhalten sie in diesem Whitepaper.
Als zweite Alternative zur Video-Funktion fügen Sie ein Thumbnail (Vorschaubild) Ihres Videos mit Play-Button ein und verlinken Sie dieses auf das gewünschte Video. Oder nutzen Sie die Videofunktion über die Bildplatzhalter.
Besteht die Möglichkeit zur Integration von Hintergrundbildern?
Grundsätzlich gibt es die Möglichkeit, Hintergrundbilder im Newsletter zu integrieren. Hier gibt es aber einige Einschränkungen bezüglich Unterstützung der E-Mail Clients.
Einschränkungen in Outlook:
- Zu hohe Bildqualität verursacht hier lange Ladezeiten
- Zu viele Hintergrundbilder verursachen lange Ladezeiten
Mobile Darstellung von Hintergrundbildern:
Hintergrundbilder können mobil auf verschiedene Weisen dargestellt werden. Wichtig ist es sich dabei für die für Sie richtige zu entscheiden. Unsere Designexperten beraten Sie gerne.
Folgende Darstellungen stehen grundsätzlich zur Verfügung:
Text unter Bild: Eine sehr gängige Methode – gerade im Headerbereich – ist den Text mobil unter das Bild fallen zu lassen. Somit kommt das Hintergrundbild gesamt zur Geltung.


Text im Bild: Für die mobile Darstellung des Textes im Hintergrundbild stehen Ihnen zwei Varianten zur Verfügung.
Positionierung des Textes passt sich an Bildgröße an:
Dabei berechnet sich die Textposition proportional zur Bildgröße. Die Darstellung ähnelt somit der in der Desktop-Ansicht. Da es aber nur eine Berechnung für alle mobilen Endgeräte gibt, kann es passieren, dass das Hintergrundbild bis zu einer gewissen Bildschirmgröße unten abgeschnitten wird.
Unsere Empfehlung: Bildausschnitt wird nach Breite des Bildschirmes angepasst:
Statt einer Berechnung gibt es eine fixe Bildhöhe. Bei kleiner werdender Bildschirmbreite wird ein Bildausschnitt angezeigt. Diese Variante wird bei aktuellen Newsletterumsetzungen meistens verwendet. Weiters gibt es hier die Möglichkeit sogenannte „Fokuspunkte“ (links, mitte, rechts) zu setzen.


Werden Transparenzen im Newsletter unterstützt?
Eine Transparenz im Newsletter ist mittels CSS umsetzbar, jedoch werden diese nicht von allen E-Mail Clients (betrifft alle Outlook Versionen bis Office 365 und GMX/Web.de) unterstützt.
Wird die transparente Farbe nicht unterstützt, wird stattdessen die entsprechende Volltonfarbe angezeigt.
Kann CSS in Newslettern verwendet werden?
Die Mail Clients unterstützen nur einen eingeschränkten Bereich von CSS Eigenschaften. Folgende Eigenschaften werden nicht global unterstützt:
- Hover Effekte
- Abrundungen
- Schatten
- Animationen
Gibt es eine Möglichkeit Javascript in den Newsletter zu integrieren?
Nein, diese Möglichkeit besteht leider nicht, da die meisten Mail Clients JavaScript gar nicht unterstützen.
Ein weiterer Punkt, der gegen die Integration von JavaScript spricht, ist, dass E-Mails dadurch vermehrt als Spam eingestuft werden.
Unsere Empfehlung
Anstelle von JavaScript Animationen mit animierten GIFs arbeiten.
Folgende Clients unterstützen keine animierten GIFs
- Outlook 2007-2016
Bei diesen Geräten wird das erste Frame als Standbild verwendet.
Bei Fragen können Sie sich gerne an uns wenden.
Updated 2 months ago