[DE] Flexivorlage 2-0
Newsletter Erstellung mit der Flexivorlage 2.0
Die Flexivorlage 2.0 unterstützt Sie mit flexiblen Einstellungsmöglichkeiten Ihrer Kampagnen. Gestalten Sie mit der flexiblen Newsletter Vorlage Ihre ganz persönliche sowie individuelle E-Mail Kampagne. Das vorgefertigte Template ist extrem wandelbar und direkt bereit für den Einsatz.
Außerdem bietet Ihnen die Flexivorlage 2.0 die technischen Rahmenbedingungen, Ihren Newsletter barrierefrei zu gestalten. Weitere Informationen zu Barrierefreies E-Mail-Marketing finden Sie hier.
Eine Anleitung für die gesamte Newsletter-Erstellungen finden Sie im folgenden Whitepaper.
Hier wird auch das Einfügen von Gemeinsamen Inhalten, das Erstellen von Links, Einfügen von Bildern und Videos, wie Abschnitte auf Zielgruppen eingeschränkt werden können, erklärt.
Im folgenden Whitepaper wird speziell auf die Einstellungsmöglichkeiten der Flexivorlage 2.0 eingegangen.
Welche Anpassungen können in den Einstellungen der Flexivorlage 2.0 getroffen werden?
Rechts neben dem Bearbeitungsbereich gibt es die Registerkarte „Einstellungen“. Darin haben Sie die Möglichkeit „fixe“ Abschnitte der E-Mail Kampagne (z.B. Schaltflächen, Einleitung, Abschluss) zu konfigurieren.
Allgemeine Einstellungen
In den „Allgemeinen Einstellungen“ haben Sie die Möglichkeit, die Schaltflächen „Abmelden“, „Weiterleiten“, „Daten ändern“ und „Webversion“ ein- und auszublenden. Standardmäßig sind die Schaltflächen eingeblendet.

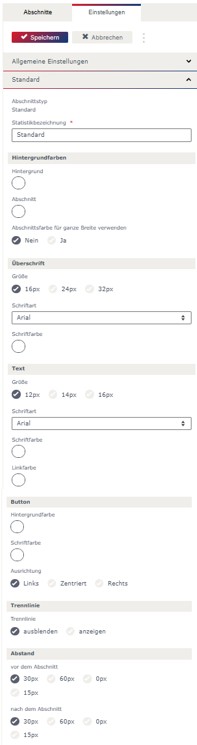
Standard
Hintergrundfarben
In der Fleixvorlage 2.0 können Sie die gewünschte Farbe für den Hintergrund sowie die Hintergrundfarbe für die Abschnitte hinterlegen. Ebenfalls können Sie einstellen, ob die Abschnittsfarbe für die ganze Breite verwendet werden soll.
Überschriften
Ebenfalls kann in den Einstellungen die Schriftgröße, eine websichere Schriftart sowie die Schriftfarbe der Überschriften definiert werden.
Fließtext
Auch beim Text können Sie die gewünschte Schriftgröße, eine websichere Schriftart sowie die Schriftfarbe für den Text und für die Links festlegen.
Button
In den Einstellungen können Sie die Hintergrund– und Schriftfarbe des Buttons festlegen. Ebenfalls können Sie die Ausrichtung des Buttons einstellen. Dabei können Sie zwischen Links, Zentriert und Rechts wählen.
Trennlinie
Es kann eingestellt werden, ob eine Trennlinie angezeigt werden soll. Haben Sie eingestellt, dass die Trennlinie angezeigt werden soll, können Sie die Farbe der Trennlinie sowie die Strichstärke festlegen.
Abstand
Ebenfalls kann in den Einstellungen ein Abstand vor und nach dem Abschnitt eingestellt werden. Dabei kann zwischen 0px, 15px, 30px und 60px gewählt werden.

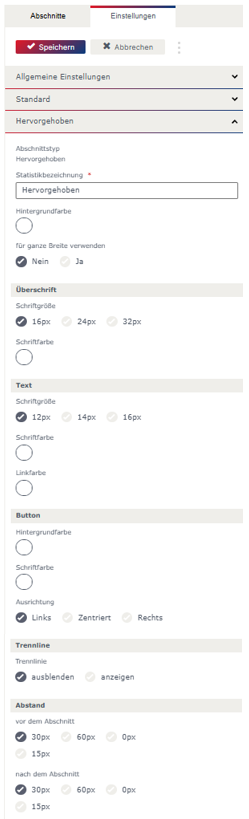
Hervorgehoben
Bei einzelnen Abschnitten kann beim „Layout“ zwischen Standard, Hervorgehoben und Individuell gewählt werden. Die Einstellung für das „Layout“ Standard und Hervorgehoben können in den allgemeinen Einstellungen festgelegt werden.
Hintergrundfarbe
Sowie beim Standard-Layout, kann auch beim Hervorgehobenen-Layout die Hintergrundfarbe eingestellt werden. Dabei kann auch eingestellt werden, ob die Hintergrundfarbe über die gesamte Breite gehen soll.
Alle weiteren Einstellungen
können so wie beim „Layout“ Standard hinterlegt werden.

Einleitung
In den Einstellungen für die Einleitung kann beim „Layout“ zwischen Standard, Hervorgehoben und Individuell gewählt werden.
Wenn das „Layout“ Individuell gewählt wird, können die Einstellungen manuell festgelegt werden. Wird das „Layout“ Standard oder Hervorgehoben gewählt, werden die in den Einstellungen festgelegten Werte übernommen.
Im Überschriftenfeld der Einleitung wird die Überschrift 1 (h1) verwendet. In der Einleitung kann auch eingestellt werden, dass der Betreff Ihrer E-Mail Kampagne als Überschrift angezeigt wird, sollte diese nicht befüllt sein. Die textliche Formatierung entspricht hier dem definierten Layout für Überschriften. Ist diese Funktion aktiviert, wird alternativ der Kampagnen-Betreff als Überschrift ausgegeben, wenn das Überschriftenfeld leer ist.
Ebenfalls kann in den Einleitungs-Einstellungen der Link für den Button festgelegt werden. Buttons werden allgemein immer nur dann dargestellt, wenn diese verlinkt sind und ein Text für den Button in den Einstellungen hinterlegt wurde.
Logo & Social Media
Für den Logo- und Social Media-Bereich kann die Standard-Hintergrundfarbe (welche in den Standard-Einstellungen hinterlegt ist) oder eine individuelle Hintergrundfarbe gewählt werden.
Logo
In den Einstellungen kann festgelegt werden, ob der Logo-Bereich angezeigt werden soll. Wird in den Einstellungen ausgewählt, dass das Logo angezeigt werden soll, kann bei der Ausrichtung zwischen Links, Zentriert und Rechts gewählt werden. Dabei wird das Logo über dem Header und der Einleitung dargestellt.
Social Media
Ebenfalls kann eingestellt werden, ob Bildfelder für Social Media-Icons angezeigt werden sollen. Dabei kann bei der Platzierung zwischen Einleitung und Abschluss gewählt werden, wobei bei Auswahl der Platzierung im Abschluss auch noch gewählt werden kann, ob die Bildfelder über oder unter dem Abschluss dargestellt werden sollen.
Wie auch beim Bildfeld des Logos kann bei den Bildfeldern für die Social Media-Icons die Ausrichtung zwischen Links, Zentriert und Rechts gewählt werden.
Auch hier ist es möglich, eine gewünschte Hintergrundfarbe festzulegen.

Abschluss
Im Abschluss kann wie auch bei allen anderen Abschnitten das Layout gewählt werden. Ebenfalls gibt es auch die Möglichkeit, zwei weitere Links zu hinterlegen.

Welche Abschnitte gibt es und welche Besonderheiten haben sie?
Um weitere Inhalte hinzuzufügen, stehen Ihnen folgende Abschnitte in der Flexivorlage 2.0 zur Verfügung:
- Artikel
- Banner
- 2 Spaltiger Beitrag
- 3 Spaltiger Beitrag
Jeder Typ ist mit einem anderen vordefinierten Aussehen ausgestattet (z.B. ein- oder mehrspaltig, Buttons, usw.) und enthält Bild-, Text- und Überschriftenfelder. Für die Abschnittsüberschriften wird die Überschrift 2 (h2) verwendet.
Die Abschnitte werden Ihnen rechts, in der Registerkarte „Abschnitte“ angezeigt (1 in Abbildung) und können dort mit einem Klick am Ende der E-Mail Kampagne eingefügt oder mittels Drag & Drop an die gewünschte Stelle gezogen werden. Um einen neuen Abschnitt direkt unterhalb eines anderen einzufügen, benutzen Sie das „+“-Icon im Bearbeitungsbalken rechts vom Abschnitt (2 in Abbildung).

Welche Einstellungen können bei den einzelnen Abschnitten getroffen werden?
Der Menübalken rechts vom Abschnitt enthält wichtige Befehle wie „Hinzufügen“, „Verschieben“, „Kopieren“ und „Löschen“. Außerdem ist es möglich, die Sichtbarkeit des Abschnittes für eine bestimmte Zielgruppe einzuschränken (dynamischer Inhalt).
Über das Zahnrad-Symbol gelangen Sie zu den Abschnitts-Einstellungen, die je nach Abschnittstyp variieren können. Neben dem Eingabefeld für die Statistikbezeichnung des Abschnittes finden Sie darin verschiedene Einstellungsmöglichkeiten.

Bei allen Abschnittstypen kann in den Abschnitts-Eigenschaften das „Layout“ gewählt werden. Dabei kann zwischen Standard, Hervorgehoben und Individuell gewählt werden. Die Einstellung für das „Layout“ Standard und Hervorgehoben können in den allgemeinen Einstellungen festgelegt werden.
Ebenfalls ist es bei allen Abschnitten möglich, die Links für die Buttons in den Abschnitts-Eigenschaften festzulegen. Bei mehrspaltigen Abschnitten (2- und 3 Spaltiger Beitrag) kann für jede Spalte jeweils ein Button festgelegt werden.
Buttons werden allgemein immer nur dann dargestellt, wenn diese verlinkt sind und ein Text beim Button hinterlegt wurde.
Welche Besonderheiten gibt es bei den einzelnen Abschnitten?
Beim Abschnitt Artikel kann die Bildausrichtung Links oder Rechts gewählt werden.
Der Banner bietet die Möglichkeit, verschiedene Abschnittsvarianten (Text und Bild, nur Text, nur Bild) zu wählen.
Weiters kann die Bildgröße (Abstand links/rechts, ganze Breite) gewählt werden.
Auch beim 2– und 3 Spaltigen Beitrag kann zwischen verschiedenen Abschnittsvarianten (Text und Bild, nur Text, nur Bild) gewählt werden.

Rechts neben dem Bearbeitungsbereich gibt es die Registerkarte „Einstellungen“. Darin haben Sie die Möglichkeit „fixe“ Abschnitte der E-Mail Kampagne (z.B. Schaltflächen, Einleitung, Abschluss) zu konfigurieren.
Barrierefreiheit
Die Flexivorlage 2.0 bietet Ihnen die technischen Rahmenbedingungen, Ihren Newsletter barrierefrei zu gestalten. Weitere Informationen zu Barrierefreies E-Mail-Marketing finden Sie hier.
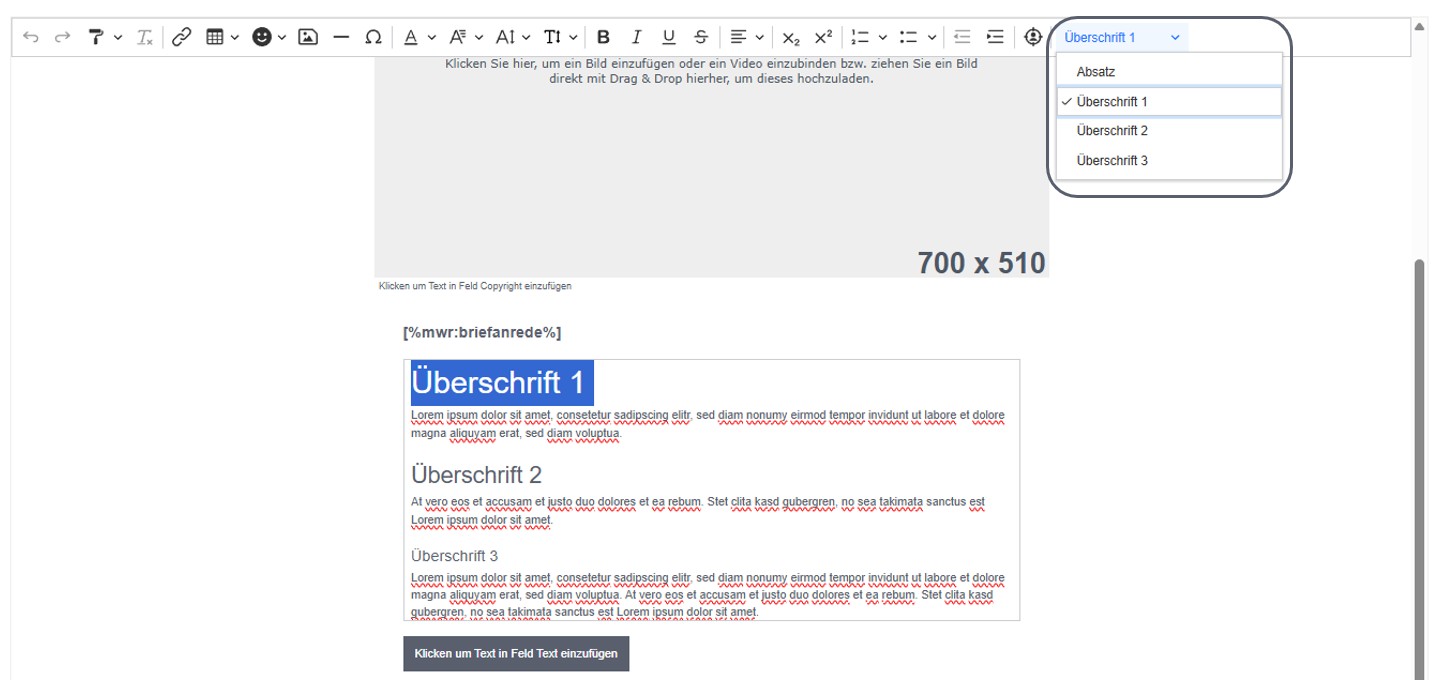
Überschriften
Im Überschriftenfeld der Einleitung wird die Überschrift 1 (h1) verwendet. Für die Abschnittsüberschriften wird die Überschrift 2 (h2). Es ist jedoch auch über den Texteditor möglich, einen Text zwischen Überschrift 1 – 3 festzulegen.

Schriftgröße
In den Einstellungen kann eine Schriftgröße von 12px nicht unterschritten werden. Somit wird sichergestellt, dass Ihr Newsletter der Barrierefreiheit entspricht. Bitte beachten Sie, dass es über den Text-Editor möglich ist, eine kleinere Schriftgröße einzustellen.
Zur Unterstützung bei der Vorbereitung Ihres Newsletters stellen wir Ihnen eine Checkliste zur Barrierefreiheit hier zum Download zur Verfügung.
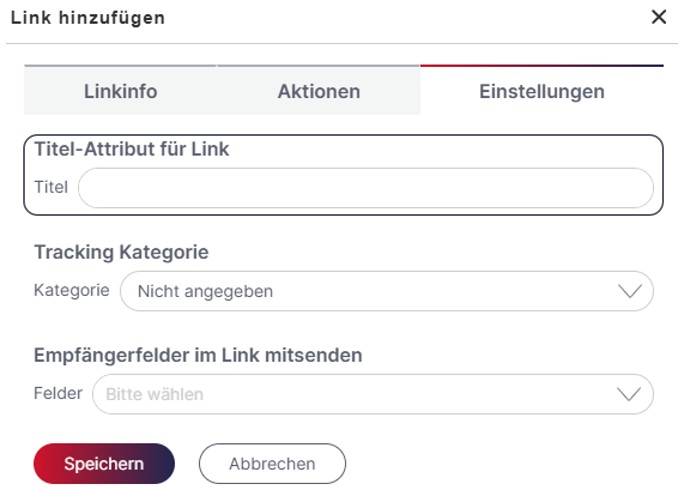
Titel-Attribut für Links
Bei Hinzufügen eines Links ist es möglich, einen "Titel-Attribut" für den Link zu hinterlegen. Wird hier ein Text hinterlegt, kann dieser von Screenreadern vorgelesen werden und wird auch als Tooltip angezeigt.

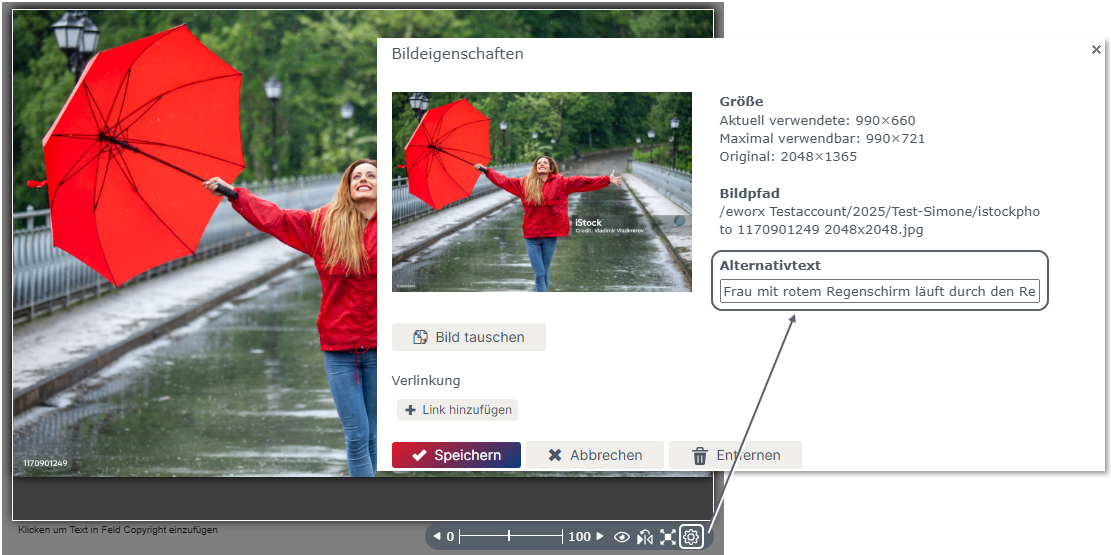
Alternativtext (Alt-Text)
Ein Alt-Text ist eine textuelle Beschreibung eines Bildes, die zur Barrierefreiheit beiträgt. Er wird von Screenreadern vorgelesen und hilft, den Inhalt oder die Funktion des Bildes verständlich zu machen, insbesondere wenn das Bild nicht geladen wird.
Beispiel:
Bild: Eine Frau hält einen Regenschirm im Regen.
Alt-Text: „Frau mit rotem Regenschirm läuft durch den Regen.“
Hinterlegen eines Alternativtextes
Beim Hochladen eines Bildes wird grundsätzlich der Dateiname als Alternativtext verwendet. In den „Bildeinstellungen“ haben Sie nun die Möglichkeit, einen „Alternativtext“ zu hinterlegen.

Alternativ lässt sich der Alt-Text auch nachträglich in der „Mediendatenbank “ unter den „Eigenschaften“ (mittels rechtsklick aufrufbar) des Bildes anpassen.
Updated 2 months ago